主页(http://www.zhonghuagame.com):Axure 教程|抓阄小游戏演示案例

我们生活中经常会遇到需要通过抓阄(或抽签)来做决定的问题。有些问题甚至上升到世界难题的高度,比如今晚吃什么,比如和对象如何分配家务活。今天手把手教你用Axure来设计这样一款居家旅行,泡妞撩妹必备神器!
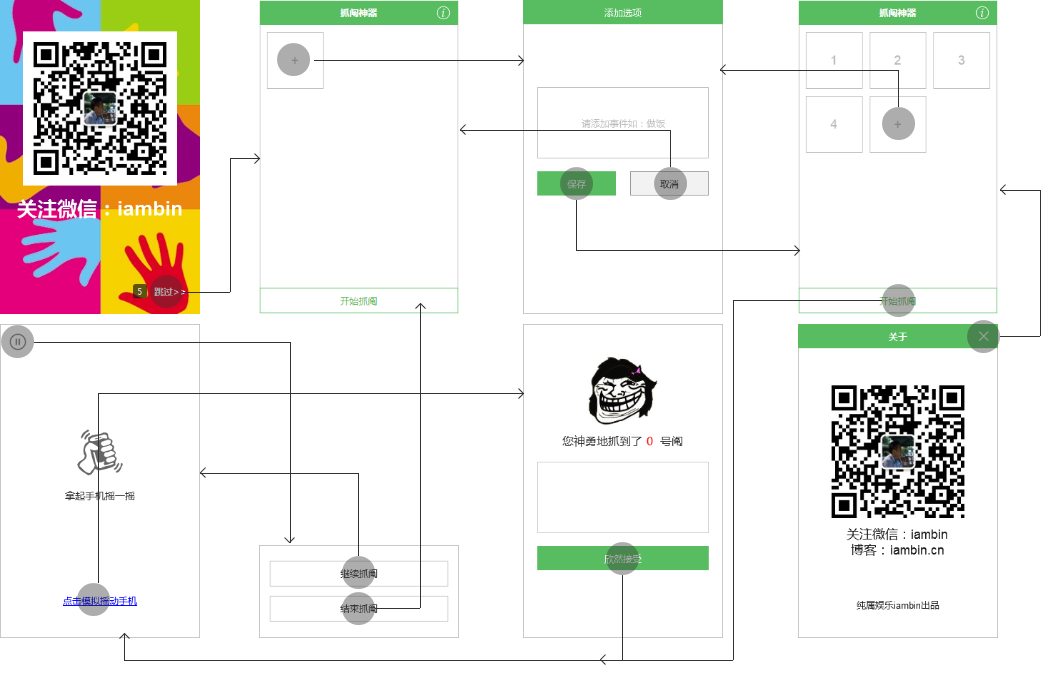
效果如下,也欢迎【】:

1、需要提供一个录入抓阄项的入口。
2、摇一摇手机随机抽取一个选项作为本次抓阄的结果,并将选项内容和序号显示出来。
3、抓取过的选项从列表里删除,用户可继续抓阄,直到每个选项都被抓到为止。
二、素材准备1、找一张好看的开机启动页面。
2、找几张好玩的表情图片(图片尺寸大小要求一致),无需其他素材。
三、页面流程
启动页、首页、选项添加页、摇一摇页面、抓阄结果页、关于页面。
流程图如下所示:

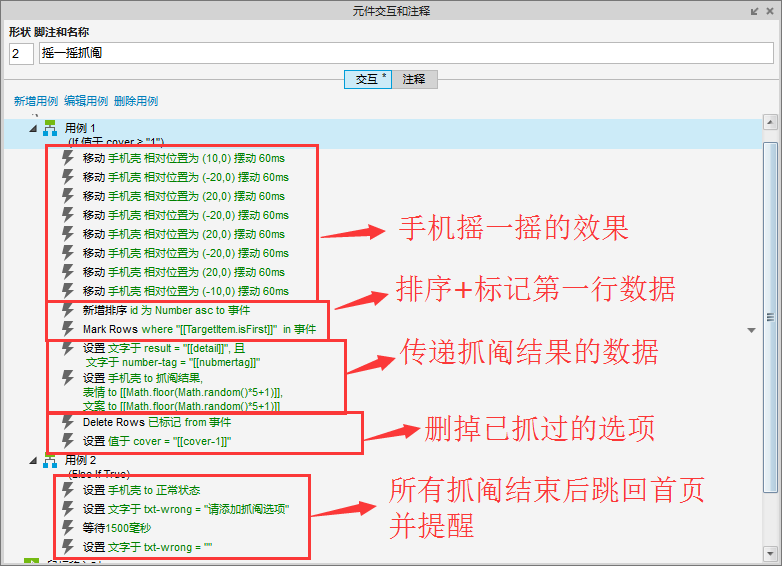
添加一个中继器,用户添加抓阄选项的时候:在中继器里新增一行数据,新增数据的时候为每一行数据添加一个随机数。用户开始抓阄的时候:对中继器按该随机数进行排序并读取中继器排序最靠前(或靠后)的一条数据,并将这两个数据通过局部变量传输并呈现给用户。这就是核心要义说起来很简单,也很容易想到,其他一些细节上的体验就需要慢慢雕琢了。
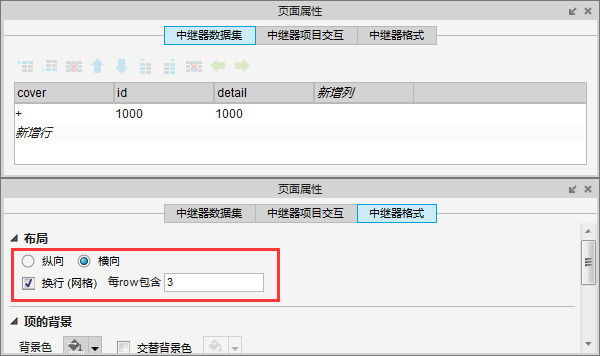
五、重点解说 (1)中继器字段设计为了在初始状态列表里有一个添加选项的按钮,将cover的默认值设置为“+”(保存数据的时候中继器将根据cover字段进行升序排列,而“+”会被排在所有自然数之后,因此“+”始终排在最后)。
为了让用户在抓阄的时候永远不会抽到这条默认的数据,id默认值也要确保足够大(这里将id的默认值设置为1000),每次都会被排列在最后一个。用户抽签的时候,根据id进行升序。
(2)中继器样式设置1、这三个字段在正式抓阄前只有cover显示给其他用户看的。因此在新建中继器的时候,id和detail对应的矩形的边框、填充、字体颜色都需要设置成全透明的。
2、本案例中样式是每3个数据自动换行,因此中继器设置为:横向排列,每行3个数据。具体设置如下图所示:

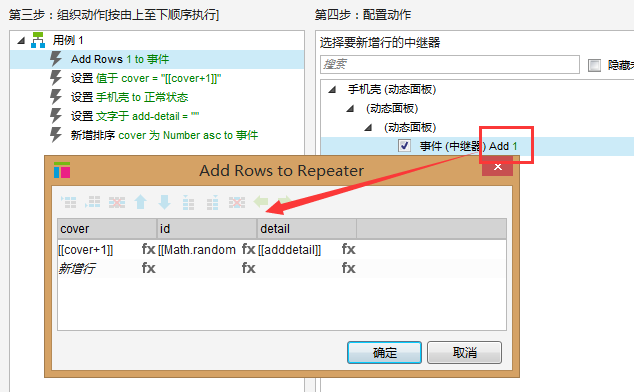
在【选项添加页】的添加按钮增加以下事件:
具体用例如下图所示:


1、为了看上去更新APP,让原型启动的时候增加一个【启动页面】播放5秒广告后自动跳转到首页,当然允许用户跳过广告的。增加【关于页面】再次打广告!
2、为了让抓阄结果显得不要那么死板,在【抓阄结果页】增加2个动态面板,存放表情库,一个存放提示语库。在每次传送抓阄结果的时候,随机显示(具体函数见上图)。
本着开放交流原则,为大家提供【源文件】供大家学习、研究和优化。
作者源:
官方源:
作者:@陈滨淋,国内某知名电商公司产品总监,起点学院北京1508期优秀学员。
本文由人人都是产品经理专栏作家 @陈滨淋(微信公众号:iambin) 独家发布于人人都是产品经理。未经人人都是产品经理许可,禁止转载。违者追究责任,谢谢合作。

