主页(http://www.zhonghuagame.com):从iOS 10设计指南变化看设计的新趋势
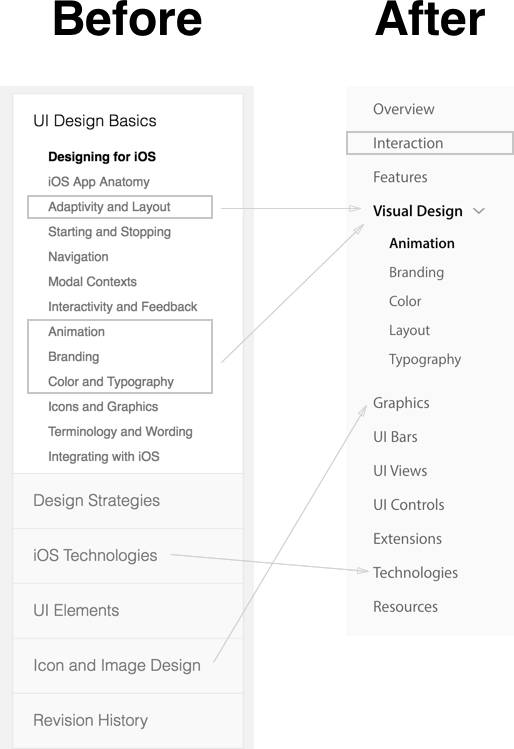
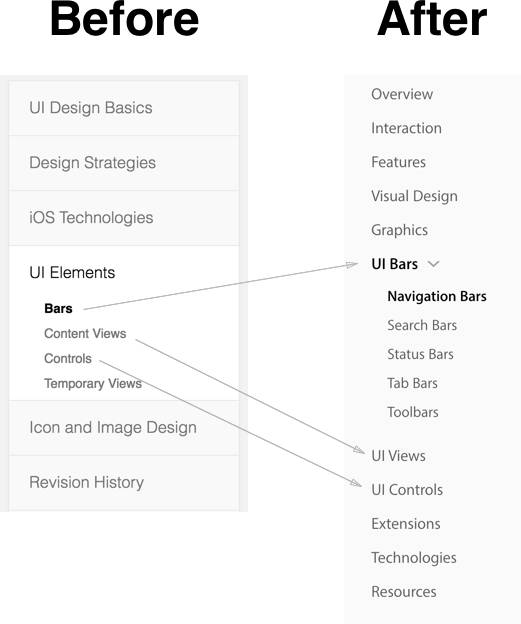
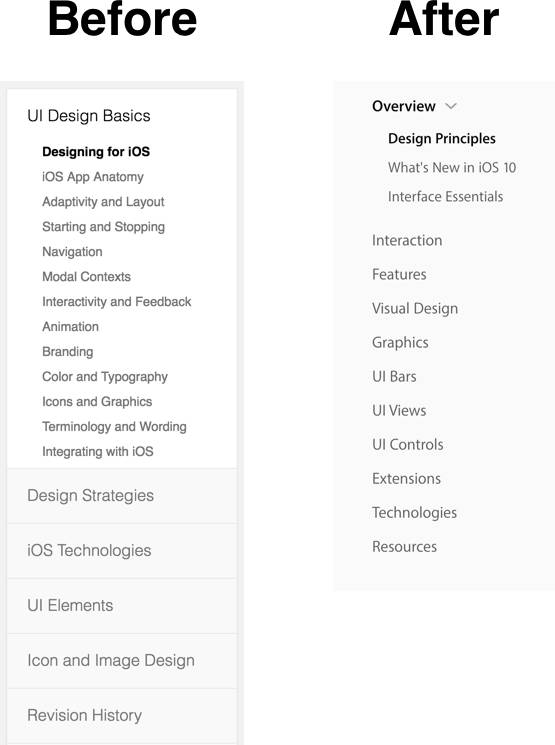
5)原来的UI Elements一级目录被取消,其中的二级目录全部成为了一级目录
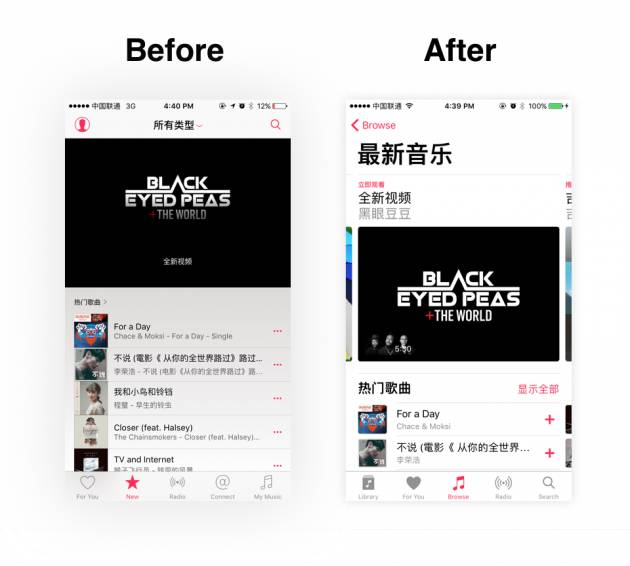
实际上在WWDC 2016大会上展示的Apple Music已经告诉了我们答案:
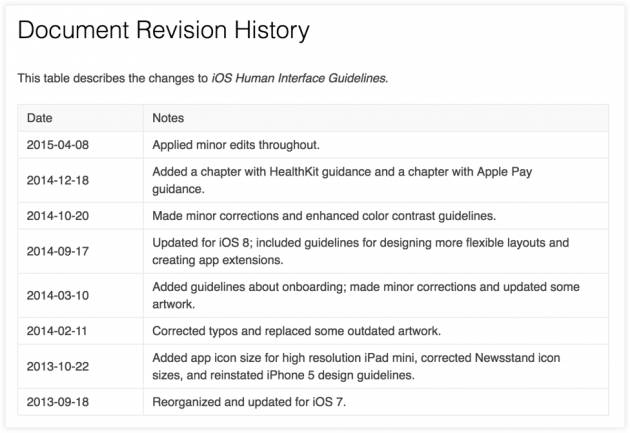
自从iOS 7开始,每个版本的HIG都是在同一个框架中进行维护的,而且维护频率之低改动幅度之小令人发指(当然跟Apple一贯的严谨风格有关)
图3 iOS HIG版本对比
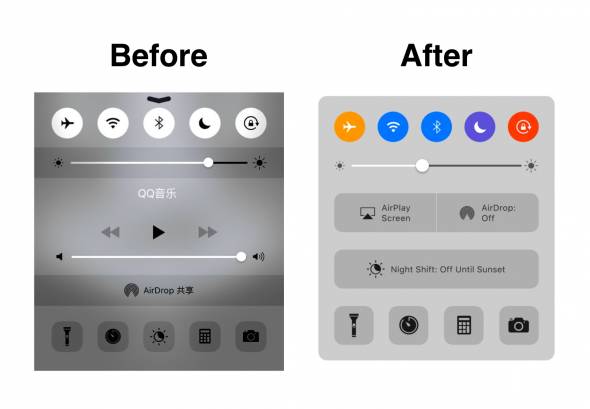
以及给重要控件赋予色彩。新的控制中心的按钮都有了不同的颜色,从而让他们具有更明显的区分度以及视觉注意度,同样的,按钮也被加大了不少,Night Shift、AirPlay和AirDrop更是被独立了出来。

通过对字体大小和粗细的调整以及更多的留白来帮助用户理解界面的层级架构,取代了之前使用平面元素的分割和分层来构建界面架构的方式,从而让界面变的更加扁平,内容更加突出。另外,让具有一定程度视觉障碍的用户(色盲/色弱/老年人)也能够无障碍的使用。
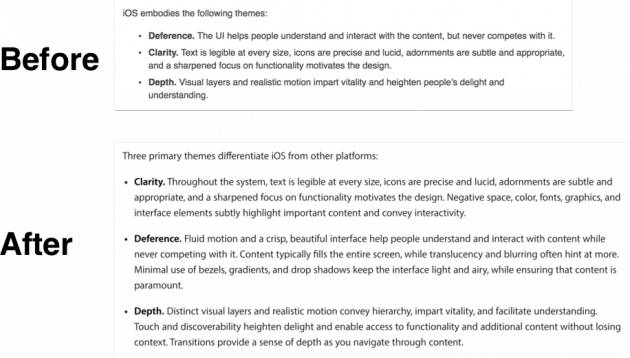
但是不知道大家有没有注意,其中有了一个非常细微的变化,就是万年老二的Clarity(清晰)原则,这次成了老大。具体原因也只有Apple的设计师知道了(貌似是来自于用户吐槽),但是就结果来说,「清晰」这一设计准则应当会是以后的设计趋势和重点。
2)原来的Icon and Image Design章节(主要内容为系统中不同情境下的icon设计定义)改名为Graphics章节并且优先级上浮
图12 Instagram改版
历经三年以及三个版本都没动过的框架被开了刀,我相信Apple的设计师绝对不是因为闲的无聊才干出这种事的。
趋势:大而简,简而精
在Clarity(清晰)原则中,增加了一段解释:留白、色彩、字体、图形和界面元素要强调重要内容并且对交互进行指引。
图7 Apple Music改版
图9 Control Center改版



然后,我们再拿iOS 9 和 iOS 10 的HIG结构框架进行一下对比:

Apple的设计师对内部的细节内容也进行了翻新和扩建,在这里就不赘述了,但是确实值得大家细细去研究一番的,传送门在此:https://developer.apple.com/ios/human-interface-guidelines/


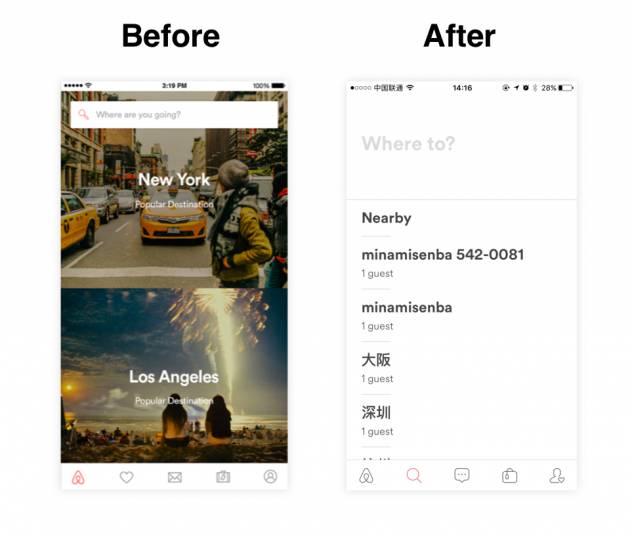
图11 Airbnb改版
原文:https://isux.tencent.com/ios-10-design-trends.html。
欢迎投稿到早读课,投稿邮箱:mm@zaodula.com
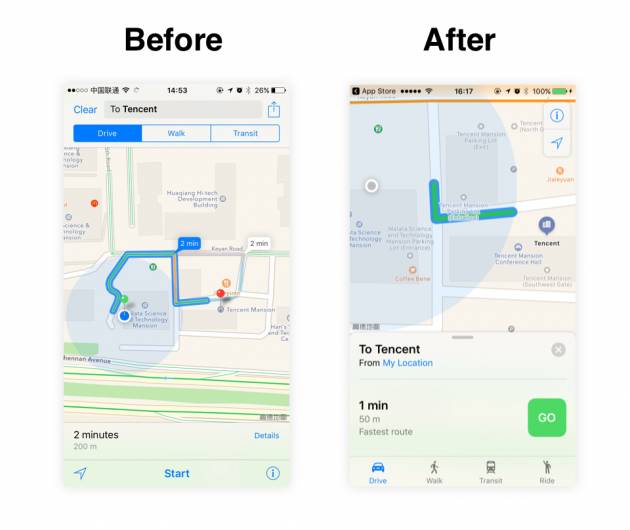
然后是控件形式的变化,原来的“开始”由纯文字Label变成了一个绿色的按钮,对用户产生了更强的视觉指引,还有个细节就是文案也由原来的「Start(开始)」 变成了「Go(出发)」
这些改进具有一些共同点:
另外一个搭上这班车的公司就是Instagram
比Apple Music做的更早更彻底的Airbnb
而重视设计的Apple变的更加关注设计,试图像当年iOS 7一样,在设计和体验上带一波新的节奏。
结语
Ins的设计总监Ian在Medium上对于这次改版的说明是:“我们的新icon已经足够colorful了(确实非常colorful……),所以我们更希望App内的颜色是来自于用户上传的照片和视频而不是App本身,然后我们就把影响用户内容展现的干扰给干掉了。”
本人的好友JJ-Ying也在前段时间的博文「后扁平化时代」的 i18n 和 L10n(传送门:)中详细的分析了Airbnb的这次改版,引用文章内一个有趣的描述Airbnb的新设计是「比交互稿还交互稿」,不过他在文中更多关注的问题是:在这样的趋势下,字体设计与产品品牌的关系以及在进行本地化与国际化设计时设计师所遇到的挑战,感兴趣的同学可以复制上面的链接到浏览器阅读。

1)增加了之前没有过的Interaction章节 (主要内容为软硬件与用户的交互)
图2 iOS HIG版本对比
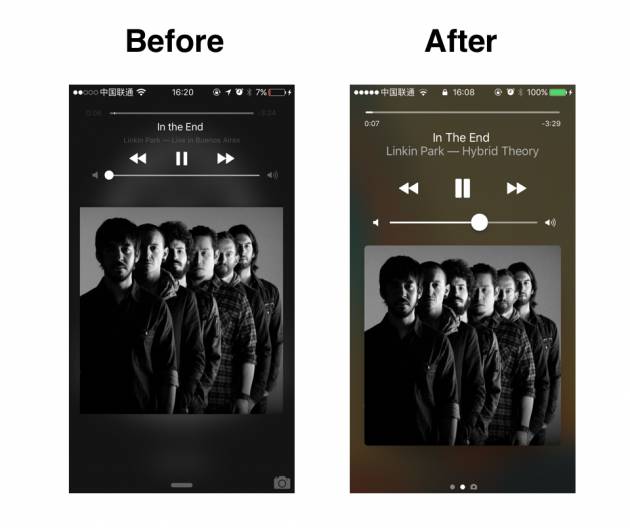
图8 锁屏播放改版
全新的设计去掉了任何可能会给用户带来视觉干扰的东西,变的极度的纯粹。
在HIG最最最重要的设计原则的部分,仍然是万年不变的Deference(顺从)/Clarity(清晰)/Depth(深度)。


而针对设计部分的内容一共也只有两次改动,这种情况一直持续到iOS 9,如果你愿意把iOS 7、8、9三个版本的HIG拿出来一起看,简直就是在玩找茬游戏。
图1 iOS HIG Revision History

改变:越来越像给设计师用的「设计指南」
P.S. 在这个方向上走在前列的是早在14年就发布了Material Design的Google。
4)原来UI Design Basics章节中的动画/品牌/色彩/布局/字体的内容专门提取出来生成新的Visual Design章节
图4 iOS HIG版本对比
几乎是完全不同的结构框架!
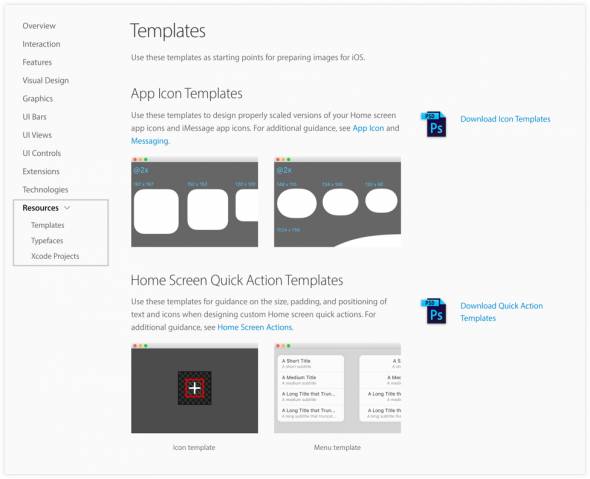
6)增加了新的Resources章节,提供了PSD Templates、San Francisco Fonts和Xcode Projects的下载!这是让我觉得最有诚意的部分了!你什么时候见过Apple爸爸这么贴心了!
图6 新老设计三原则对比
作者:烎先森
对于Apple这种严谨且强迫症的公司来说,做每一件事必然有其原因,这里面传递出了一个信号:iOS 10的设计会发生「重大改变」,而Apple也期望通过设计的改变来获取更多的用户。
来源:ISUX
在iOS 10正式发布前夕,本文主要针对已经发布的iOS 10的人机界面设计指南(Human Interface Guidelines,简称HIG)来对比分析新老版本的iOS系统在设计上究竟有哪些改变,有哪些设计趋势值得我们注意。
当然,这些变化解决了一些问题,但是带来了一些新的问题,比如在Apple Music中,内容展示效率的下降,原来能够展示6张专辑的界面,现在只能放下3张。不过目前发布的仍然是Beta版,不知道在正式版中是否会Fix这些问题。
似乎不光是Apple一家在试图进行这样的改进,这种趋势已经开始蔓延。比如Airbnb在今年4月份上线的新设计,几乎完全舍弃了原来以图片衬底为主的设计,换成了大面积的留白和加粗加大的文字,底tab的高度也加高了不少,当然,按钮也加大了一圈。

