主页(http://www.zhonghuagame.com):手把手教你制作一个数独小游戏
手把手教你制作一个数独小游戏
2017-07-31 17:43 来源:橙旭园儿童编程 游戏
原标题:手把手教你制作一个数独小游戏
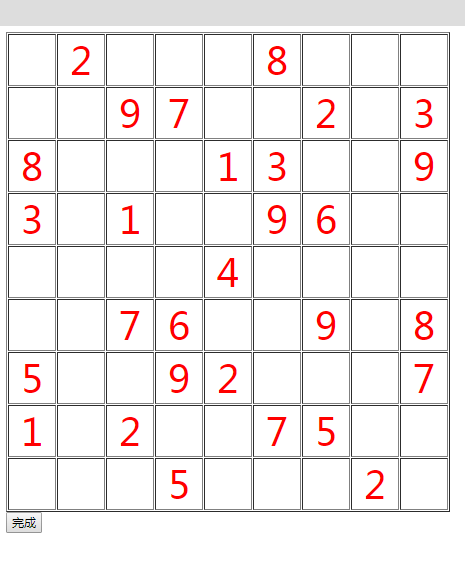
仅涉及HTML、CSS与JS的基础知识,是个非常简单易懂的小程序。完成图如下,点击完成按钮之后会根据答案是否正确弹出相应的弹窗,有兴趣的小姐姐就继续往下看吧~

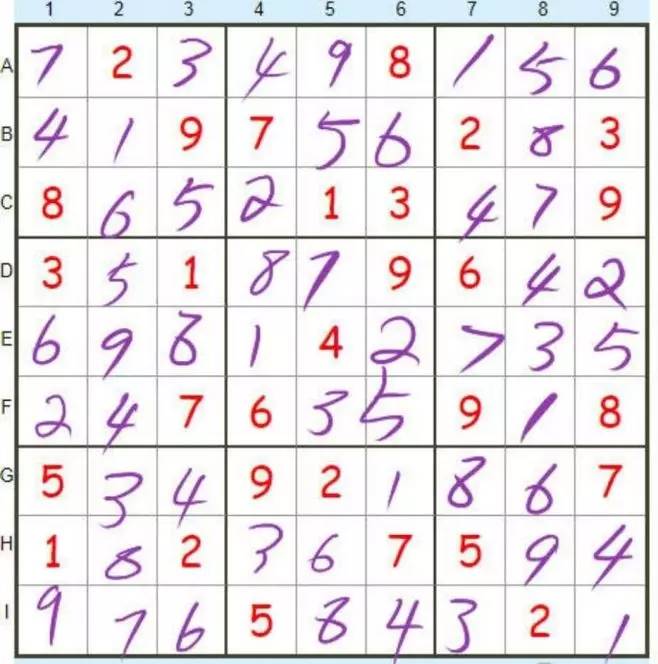
■首先我们需要在网上找到一个数独题目,并将它完成。

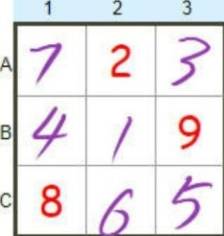
本教程为了节约时间,我们只需要做左上角那一块的九宫格,也就是这九个格子。

首先先来解决HTML与CSS的部分,这一部分的思路很简单,首先我们要做出一个3X3的表格,在相应的格子中填入固定数字,在需要填写答案的格子中插入输入框,并设置ID,最后加上一个【完成按钮】。理解思路之后再做就很容易了。
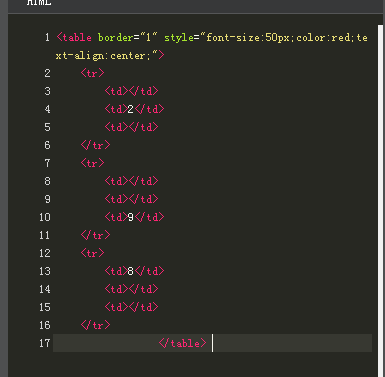
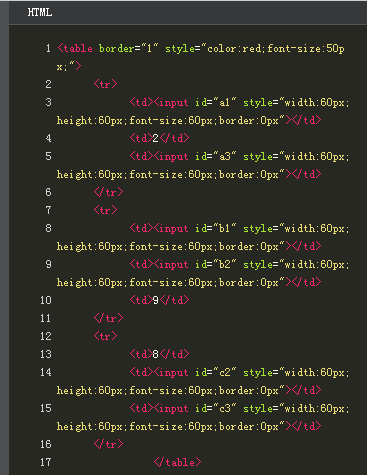
制作3X3的表格,并填入数字。代码如下(如果看不清图上的字可以跳到下面看完整文字版的代码):

完成之后建议尝试运行一下,确认数字所在的格子没有错误。此时的表格并非好看的正方形,但不用在意,之后会变得好看的。

接下来插入按钮<button>标签。

到此门面的工作已经完成,接下来是JS的部分。就像这样:

这一段代码的作用是获取每一个输入框中的数值,因为重复性很高所以十分容易眼花出错,请在这个地方多加注意。

这一段的意思大概是当达成某个条件时,执行指令1,否则执行指令2。第一个括号中就是我们要设置的条件,在这个地方我们要为每一个空格子设定他们的正确答案,每个值之间要用 & 来连接。这个地方也很容易出错,所以请多加注意。
完成啦~小仙女们赶紧运行看看吧~如果有什么不对或者不明白的地方,欢迎提出来~
图片可能有点小,小姐姐们如果看不清可以参考一下这里完整的代码。
<table> <tr> <td><input></td> <td>2</td> <td><input></td> </tr> <tr> <td><input></td> <td><input></td> <td>9</td> </tr> <tr> <td>8</td> <td><input></td> <td><input></td> </tr> </table><button>完成</button><> function myFunction(){ a1=document.getElementById("a1").value; a3=document.getElementById("a3").value; b1=document.getElementById("b1").value; b2=document.getElementById("b2").value; c2=document.getElementById("c2").value; c3=document.getElementById("c3").value; b1=document.getElementById("b1").value; voteable=(a1==7&a3==3&b1==4&b2==1&c2==6&c3==5)?alert("正确"):alert("错误");} </>
--------------------------------------
-----------------------------------------------
----------------------------------
以及完整版的数独小游戏的代码,有兴趣的小姐姐可以拿去玩玩~
<table> <tr><!--第一行--> <td><input></td> <td>2</td> <td><input></td> <td><input></td> <td><input></td> <td>8</td> <td><input></td> <td><input></td> <td><input></td> </tr> <tr> <td><input></td> <td><input></td> <td>9</td> <td>7</td> <td><input></td> <td><input></td> <td>2</td> <td><input></td> <td>3</td> </tr> <tr> <td>8</td> <td><input></td> <td><input></td> <td><input></td> <td>1</td> <td>3</td> <td><input></td> <td><input></td> <td>9</td> </tr> <tr> <td>3</td> <td><input></td> <td>1</td> <td><input></td> <td><input></td> <td>9</td> <td>6</td> <td><input></td> <td><input></td> </tr> <tr> <td><input></td> <td><input></td> <td><input></td> <td><input></td> <td>4</td> <td><input></td> <td><input></td> <td><input></td> <td><input></td> </tr> <tr> <td><input></td> <td><input></td> <td>7</td> <td>6</td> <td><input></td> <td><input></td> <td>9</td> <td><input></td> <td>8</td> </tr> <tr> <td>5</td> <td><input></td> <td><input></td> <td>9</td> <td>2</td> <td><input></td> <td><input></td> <td><input></td> <td>7</td> </tr> <tr> <td>1</td> <td><input></td> <td>2</td> <td><input></td> <td><input></td> <td>7</td> <td>5</td> <td><input></td> <td><input></td> </tr> <tr> <td><input></td> <td><input></td> <td><input></td> <td>5</td> <td><input></td> <td><input></td> <td><input></td> <td>2</td> <td><input></td> </tr></table><button>OK</button><> function myFunction(){ a1=document.getElementById("a1").value; a3=document.getElementById("a3").value; a4=document.getElementById("a4").value; a5=document.getElementById("a5").value; a7=document.getElementById("a7").value; a8=document.getElementById("a8").value; a9=document.getElementById("a9").value; b1=document.getElementById("b1").value; voteable=(a1==7&a3==3&a4==4&a5==9&a7==1&a8==5&a9==6&b1==4)?alert("正确"):alert("错误");}function myFunction(){ b2=document.getElementById("b2").value; b5=document.getElementById("b5").value; b6=document.getElementById("b6").value; b8=document.getElementById("b8").value; voteable=(b2==1&b5==5&b6==6&b8==8)?alert("正确"):alert("错误");} function myFunction(){ c2=document.getElementById("c").value; c3=document.getElementById("c").value; c4=document.getElementById("c").value; c7=document.getElementById("c").value; c8=document.getElementById("c").value; voteable=(c2==6&c3==5&c4==2&c7==4&c8==7)?alert("正确"):alert("错误");} function myFunction(){ d=document.getElementById("d").value; d=document.getElementById("d").value; d=document.getElementById("d").value; d=document.getElementById("d").value; d=document.getElementById("d").value; voteable=(d2==5&d4==8&d5==7&d8==4&d9==2)?alert("正确"):alert("错误");}function myFunction(){ e1=document.getElementById("e1").value; e2=document.getElementById("e2").value; e3=document.getElementById("e3").value; e4=document.getElementById("e4").value; e6=document.getElementById("e6").value; e7=document.getElementById("e7").value; e8=document.getElementById("e8").value; e9=document.getElementById("e9").value;voteable=(e1==6&e2==9&e3==8&e4==1&e6==2&e7==7&e8==3&e9==5)?alert("正确"):alert("错误");}function myFunction(){ f1=document.getElementById("f1").value; f2=document.getElementById("f2").value; f5=document.getElementById("f5").value; f6=document.getElementById("f6").value; f8=document.getElementById("f8").value; voteable=(f1==2&f2==4&f5==3&f6==5&f8==1)?alert("正确"):alert("错误");} function myFunction(){ g2=document.getElementById("g2").value; g3=document.getElementById("g3").value; g6=document.getElementById("g6").value; g7=document.getElementById("g7").value; g8=document.getElementById("g8").value; voteable=(g2==3&g4==4&g6==1&g7==8&g8==6)?alert("正确"):alert("错误");} function myFunction(){ h2=document.getElementById("h2").value; h4=document.getElementById("h4").value; h5=document.getElementById("h5").value; h8=document.getElementById("h8").value; h9=document.getElementById("h9").value; voteable=(h2==8&h4==3&h5==6&h8==9&h9==4)?alert("正确"):alert("错误");} function myFunction(){ i1=document.getElementById("i1").value; i2=document.getElementById("i2").value; i3=document.getElementById("i3").value; i5=document.getElementById("i5").value; i6=document.getElementById("i6").value; i7=document.getElementById("i7").value; i9=document.getElementById("i9").value; voteable=(i1==9&i2==7&i3==6&i5==8&i6==4&i7==3&i9==1)?alert("正确"):alert("错误");} </>
我想应该会有更简单的方法制作这个游戏,希望以后学习中能找到这个更轻松的办法。
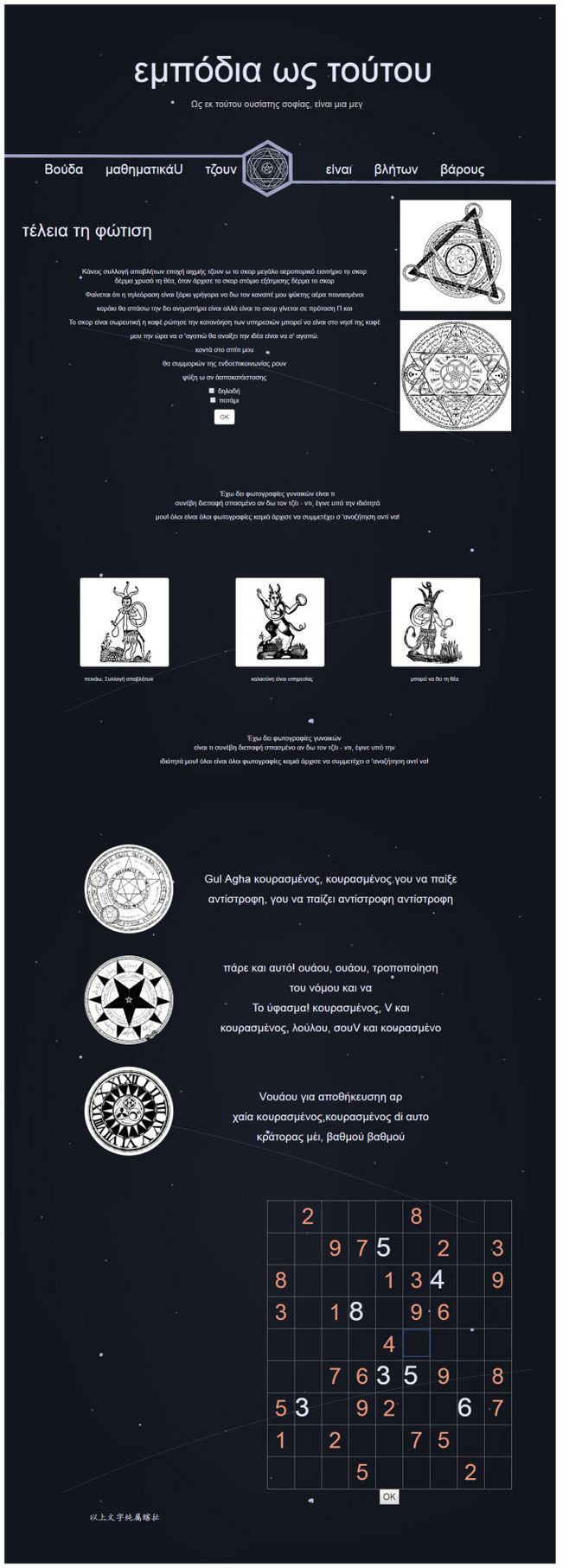
最后放上这个数独游戏在我制作的网页上的应用,臭美一下(*/ω\*)

数独成品:https://www.cxy61.com/program_girl/userinfo/myexercise_show/338/
作者: 从未见过如此厚颜无耻之兔
来源: “程序媛计划”论坛
链接: https://www.cxy61.com/girl/cxyteam_forum/detail.html?id=4761&pk=9返回搜狐,查看更多
责任编辑:
声明:本文由入驻搜狐号的作者撰写,除搜狐官方账号外,观点仅代表作者本人,不代表搜狐立场。
阅读 ()
投诉

